HTML 파일 작성
- static/hello.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Hello Spring</title>
</head>
<body>
<div>
Hello, Spring 정적 웹 페이지!!
</div>
</body>
</html>- templates/hello.html
<!DOCTYPE html>
<html lang="ko" >
<head>
<meta charset="UTF-8">
<title>Hello Spring</title>
</head>
<body>
<div>
Hello, Spring templates 페이지!!
</div>
</body>
</html>- templates/hello-visit.html
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Hello Spring</title></head>
<body>
<div>
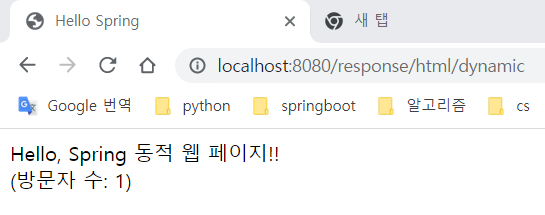
Hello, Spring 동적 웹 페이지!!
</div>
<div>
(방문자 수: <span th:text="${visits}"></span>)
</div>
</body>
</html>Controller와 HTTP Response 메시지
- HelloResponseController.java 의 전체 코드는 하단에 올려두었다.
1. return "redirect:URL"
@Controller
@RequestMapping("/response")
public class HelloResponseController {
@GetMapping("/html/redirect")
public String htmlFile() {
return "redirect:/hello.html";
}
}
- localhost:8080/response/html/redirect 접속
- redirect:/hello.html에 의해 static/hello.html을 렌더링한다.
2. return "HTML 파일 이름"
@Controller
@RequestMapping("/response")
public class HelloResponseController {
@GetMapping("/html/templates")
public String htmlTemplates() {
return "hello";
}
}
- localhost:8080/response/html/templates 접속
- templates/hello.html을 렌더링한다.
3. return "HTML 코드"
@Controller
@RequestMapping("/response")
public class HelloResponseController {
@ResponseBody
@GetMapping("/body/html")
public String helloStringHTML() {
return "<!DOCTYPE html>" +
"<html>" +
"<head><meta charset=\"UTF-8\"><title>By @ResponseBody</title></head>" +
"<body> Hello, 정적 웹 페이지!!</body>" +
"</html>";
}
}
- localhost:8080/response/body/html 접속 시
- @ResponseBody에 의해 return된 HTML 코드를 렌더링한다.
4. Model과 Thymeleaf 템플릿
@Controller
@RequestMapping("/response")
public class HelloResponseController {
private static long visitCount = 0;
@GetMapping("/html/dynamic")
public String helloHtmlFile(Model model) {
visitCount++;
model.addAttribute("visits", visitCount);
return "hello-visit";
}
}
- localhost:8080/response/html/dynamic 접속
- 스프링이 View(templates/hello-visit.html)와 Model(방문횟수)를 템플릿엔진에게 전달한다.
- 해당 메소드 수행 요청시 증가하는 방문횟수를 페이지에 동적으로 적용하며 렌더링한다.
5. return "JSON 문자열"
@Controller
@RequestMapping("/response")
public class HelloResponseController {
@ResponseBody
@GetMapping("/json/string")
public String helloStringJson() {
return "{\"name\":\"르세라핌\",\"age\":20}";
}
}
- localhost:8080/response/json/string 접속
- @ResponseBody에 의해 JSON 형식의 문자열을 나타낸다.
6. return Object
- Star.java
@Getter @Setter
@AllArgsConstructor
public class Star {
String name;
int age;
}
- HelloResponseController.java
@Controller
@RequestMapping("/response")
public class HelloResponseController {
@ResponseBody
@GetMapping("/json/class")
public Star helloJson() {
return new Star("르세라핌", 20);
}
}
- localhost:8080/response/json/class 접속
- @ResponseBody로 인해 객체를 JSON 형식으로 나타낸다.
- HelloResponseController.java (전체 코드)
@Controller
@RequestMapping("/response")
public class HelloResponseController {
private static long visitCount = 0;
@GetMapping("/html/redirect")
public String htmlFile() {
return "redirect:/hello.html";
}
@GetMapping("/html/templates")
public String htmlTemplates() {
return "hello";
}
@ResponseBody
@GetMapping("/body/html")
public String helloStringHTML() {
return "<!DOCTYPE html>" +
"<html>" +
"<head><meta charset=\"UTF-8\"><title>By @ResponseBody</title></head>" +
"<body> Hello, 정적 웹 페이지!!</body>" +
"</html>";
}
@GetMapping("/html/dynamic")
public String helloHtmlFile(Model model) {
visitCount++;
model.addAttribute("visits", visitCount);
return "hello-visit";
}
@ResponseBody
@GetMapping("/json/string")
public String helloStringJson() {
return "{\"name\":\"르세라핌\",\"age\":20}";
}
@ResponseBody
@GetMapping("/json/class")
public Star helloJson() {
return new Star("르세라핌", 20);
}
}
'Spring' 카테고리의 다른 글
| [Spring] DI, DIP, IoC, 컨테이너 (0) | 2023.04.24 |
|---|---|
| [Spring] Controller와 HTTP Request 메시지 (0) | 2023.04.15 |


댓글